



BigCommerce is an online shopping website builder created in 2009.
Focused on helping retailers grow their online sales it offers over 100 website templates but also the ability to tailor most aspects of the site.
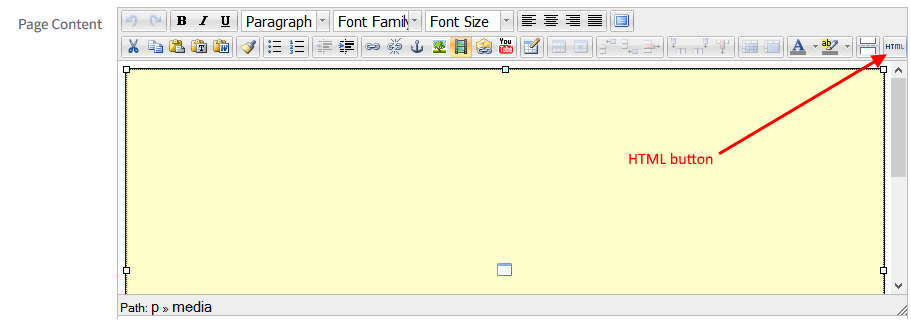
Beyond the standard product and information pages, you can add additional content via the WYSIWYG code editor. Although there are limits to what type of HTML code can be embedded it's easy to add a Blipstar store locator, by following these instructions:

<iframe width='100%' height='502' src='https://viewer.blipstar.com/search?uid=2435124' frameborder='0'></iframe>
Once created, when you go to your new page the locator should appear embedded within.
The whole process should take less than five minutes but let us know if you have any issues when integrating.