



Magento is a popular solution for running an online store, particularly the open source Community edition.
The first version has been around for eons whilst the highly anticipated version 2 was released in late 2015.
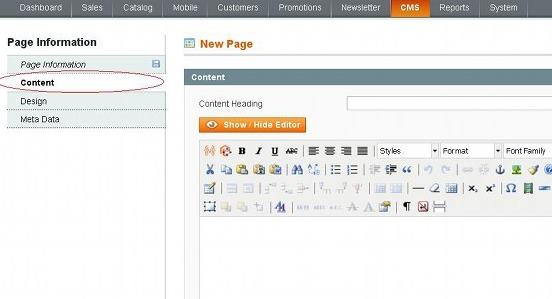
Adding content pages is easy (see Part 1 below) and that's how you add your new store locator page. Magento makes some simple things very complicated - like adding a new link to the top menu. There are a few ways of doing this but the quickest is outlined in Part 2.
[You need to be logged in to see your code]

Thankfully version two of Magento makes adding a top menu link a little easier! You can edit the following file:
/app/design/frontend/{Vendor}/{theme}/Magento_Theme/layout/default.xml
You can add the top link within the template file (the below assumes the url of your new store locator is storelocator)...
<referenceContainer name="header.panel">
<block class="Magento\Framework\View\Element\Html\Links" name="top.links">
<block class="Magento\Framework\View\Element\Html\Link\Current" name="my-blipstar-link">
<arguments>
<argument name="label" xsi:type="string" translate="true">Store locator</argument>
<argument name="path" xsi:type="string">store-locator</argument>
</arguments>
</block>
<block class="Magento\Framework\View\Element\Html\Link\Current" name="my-link1">
<arguments>
<argument name="label" xsi:type="string" translate="true">Checkout</argument>
<argument name="path" xsi:type="string">checkout</argument>
</arguments>
</block>
</block>
</referenceContainer>
The trick in adding a menu link is to find the phtml file which creates the top links and edit it. The phtml file you need will depend on the template you're using. e.g. /app/design/frontend/default/[TEMPLATE]/template/page/html/links.phtml All file paths are relative to your base Magento directory. A good way to identify the relevant phtml file is as follows (if you already know what file to edit you can skip steps 1-7):
<ul>
<li><a href='store-locator'>Store locator</a></li>
Not exactly pretty, but there you go. If anyone knows of an easier way then do let us know!