



WordPress started off as a blogging tool but has grown into a fully-featured Content Management System. It's extremely popular too - 25% (yes, 1 in 4!) of websites around the world run using WordPress.
One of the reasons it has been so successful is people find it easy to use. Millions of small and medium sized businesses use WordPress for this very reason. Another reason is the huge number of Wordpress plugins available, many of them free, to add widgets and functionality to a site.
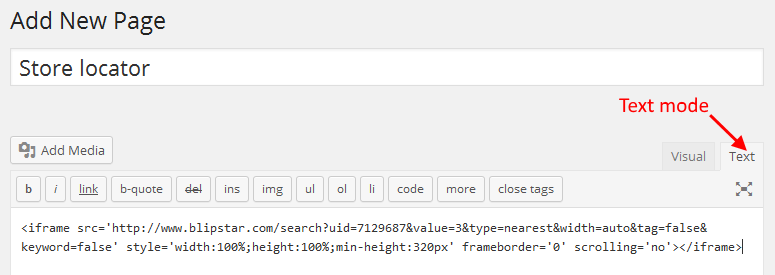
As you know, creating your own store locator with Blipstar is easy, but getting it to appear in a WordPress site used not to be as simple as it should be. Thankfully more recent versions make the process much simpler - a simple cut and paste job!
Your store locator appears exactly the same as if it were integrated directly into a website. So you get features such as: